Online Dictionary Helper

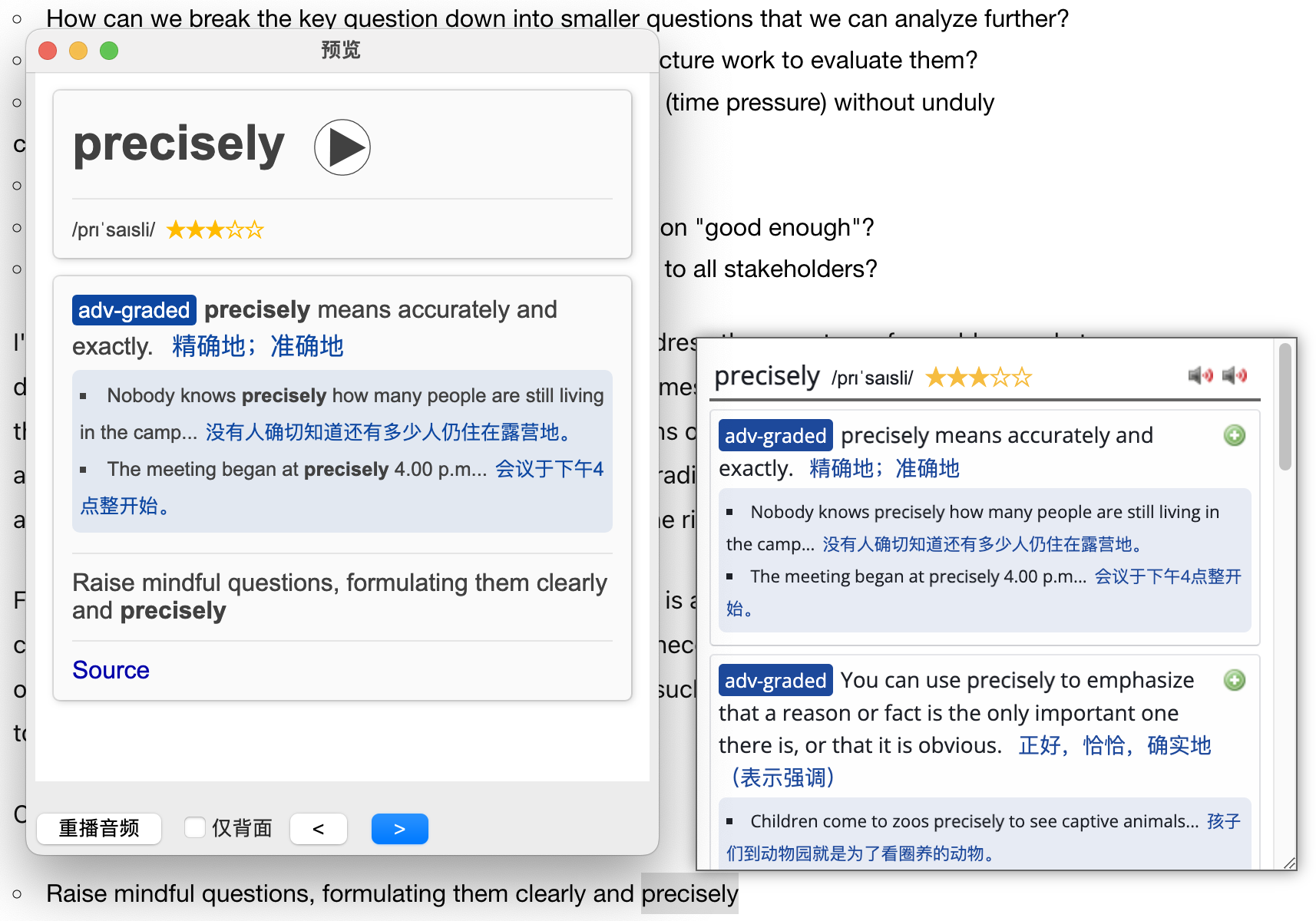
Figure 1: online-dictionary-helper-result
Chrome extension
Settings

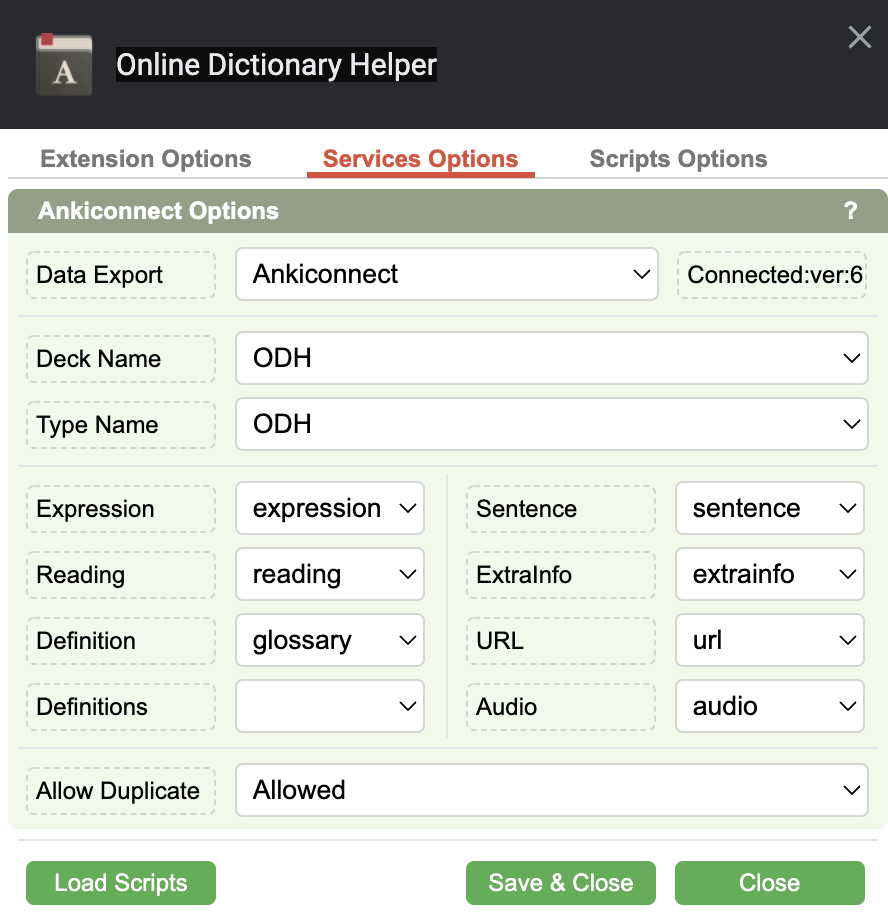
Figure 2: online-dictionary-helper-setting
Anki Template
模板的样式是根据卡片内容来设置的,其中 glossary 中本身就带了样式。
front
<div class="section">
<div id="front" class="items">
{{expression}}<span class="audio">{{audio}}</span>
</div>
{{#reading}}
<hr />
<div id="front-extra1" class="items">
<span>{{reading}} </span>
<span>{{extrainfo}}</span>
</div>
{{/reading}}
</div>
back
{{FrontSide}}
<div class="section">
<div id="back" class="items">{{glossary}}</div>
{{#sentence}}
<hr />
<div id="back-extra1" class="items">{{sentence}}</div>
{{/sentence}} {{#url}}
<hr />
<div id="back-extra2" class="items"><a href="{{url}}">Source</a></div>
{{/url}}
</div>
style
/*
ODH Template
author:ninja huang
site:https://github.com/ninja33/odh
*/
.star {
color: #ffbb00;
}
.card {
margin: 12px;
text-align: left;
background-color: #fff;
}
.section {
color: #414141;
background-color: #fafafa;
font-family: "Segoe UI", Arial, "Microsoft Yahei", sans-serif;
font-size: 16px;
box-shadow: 1px 1px 5px 0px rgba(0, 0, 0, 0.2),
0 0px 0px 1px rgba(0, 0, 0, 0.1);
border-radius: 4px;
margin: 12px 0;
}
.items {
margin: 0 12px;
padding: 10px 0;
}
.audio {
margin-left: 5px;
}
.audio img {
width: 64px;
height: 64px;
vertical-align: middle;
}
hr {
border: 0;
margin: 0 12px;
border-top: 1px solid #e5e5e5;
}
.items hr {
border: 0;
margin: 12px 0;
border-top: 1px solid #e5e5e5;
}
#front,
#back {
line-height: 1.5em;
}
#front {
font-size: 2em;
font-weight: bold;
text-align: left;
}
#back {
}
#front-extra1 {
font-size: 0.8em;
}
#front-extra2 {
}
#back-extra1 {
}
#back-extra1 {
}